ミニマップの作り方1 基本画面編
投稿日:2018/12/09 投稿者:szgzfj
Read in 3 minutes
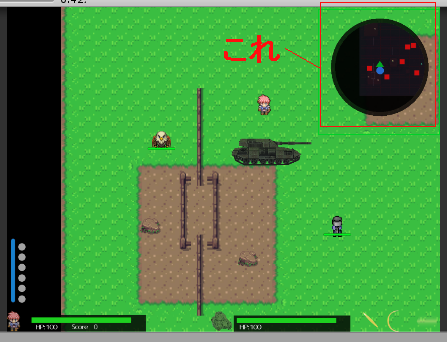
ゲーム画面の右上にミニマップを表示させる
ゲームでよくあるミニマップの作り方を解説します。予定では3部構成で以下を予定しています。
- 基本画面編
- カメラ追尾編
- アイコン表示編
 図1完成図
図1完成図
作り方
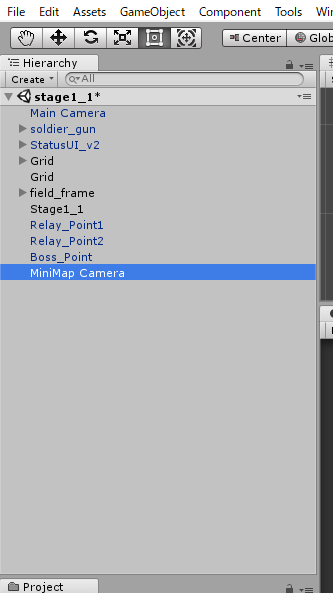
まずはHierarchyにメインカメラとは別にもう一つカメラを用意します。
 図2 ミニマップ用カメラの作成
図2 ミニマップ用カメラの作成
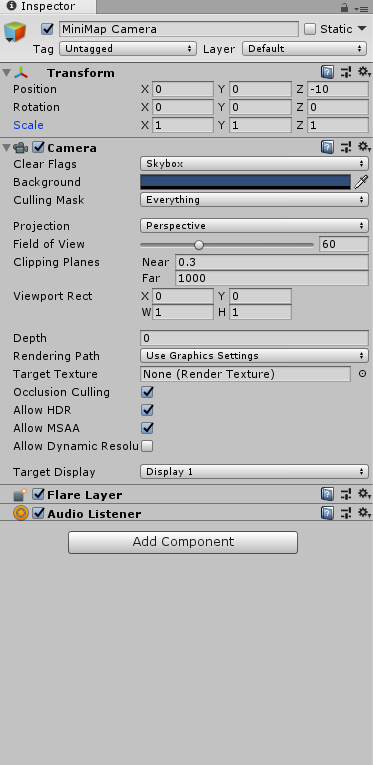
用意できたらMiniMap CameraのTransformの位置をMainCameraと一緒にします。理由としては、基本的にミニマップ用のカメラはメインカメラと同じ方向を向くと思うのでその方向を合わせるためです。なので別方向に向いている場合は実施しなくても構いません。
 図3 Transform合わせ
図3 Transform合わせ
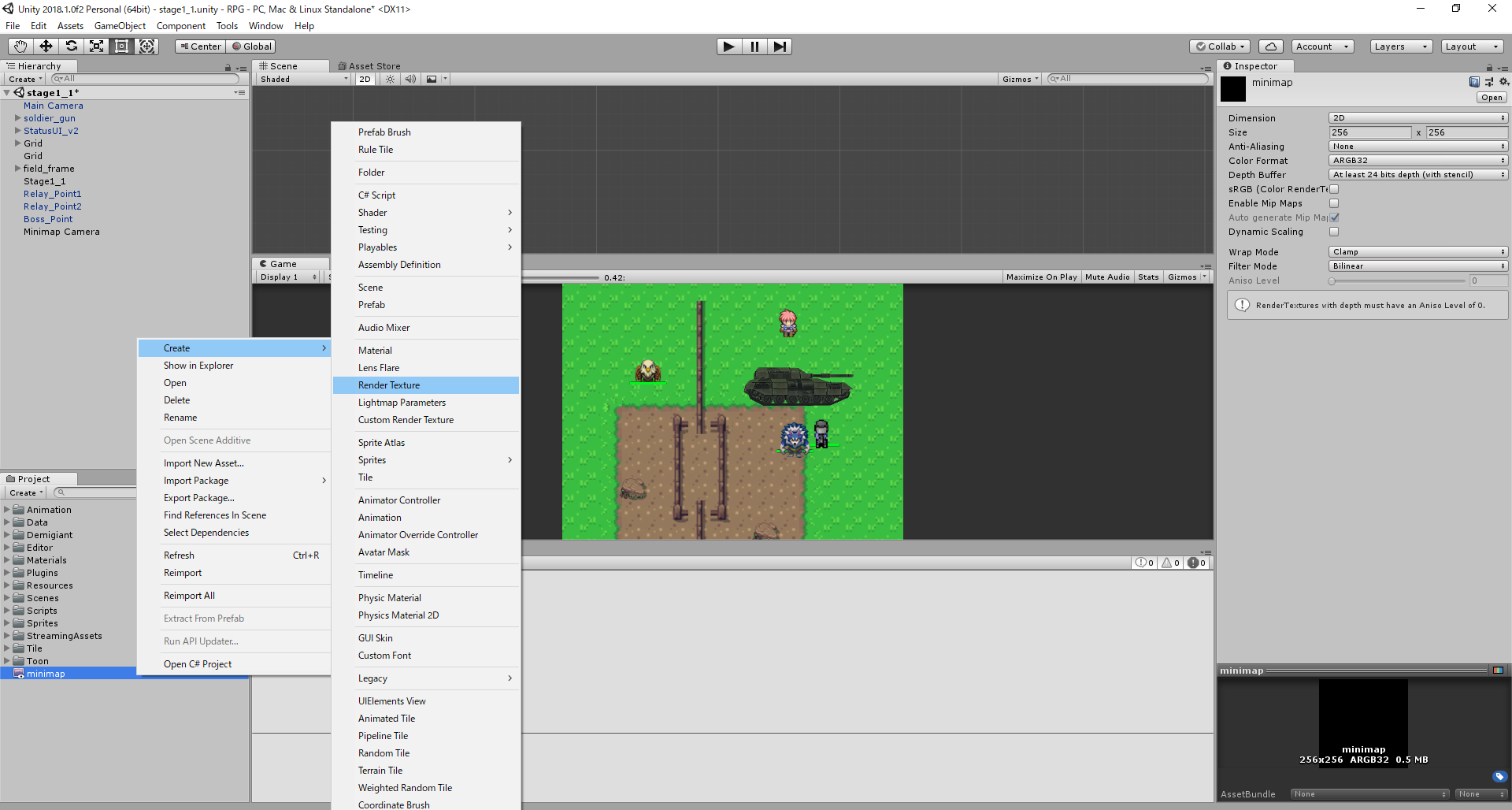
ミニマップ用カメラができたら次にカメラ映像を投影する先を作成していきます。Project上でRenderTextureを作ります。(図4)
 図4 RenderTextureの作り方
図4 RenderTextureの作り方
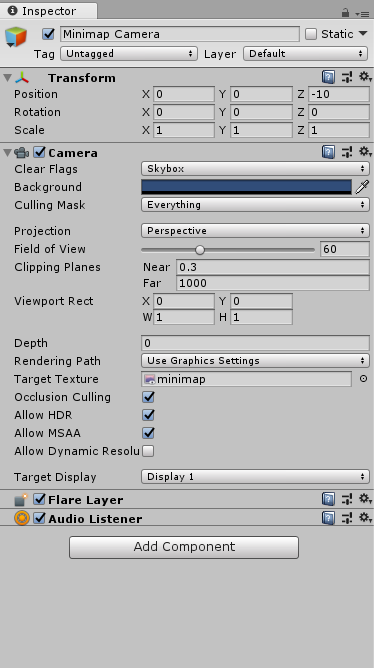
次に作ったRenderTextureをミニマップ用カメラのTargetTextureとして設定します(図5)。今回RenderTextureはminimapと名前を変更しています。
 図5 ミニマップ用カメラのTargetTexture設定
図5 ミニマップ用カメラのTargetTexture設定
これでRenderTextureにミニマップ用カメラの映像が投影されるようになりました。ただしこのままではゲーム画面上に現れないので、現れるようにRenderTextureを入れる入れ物を作ります。
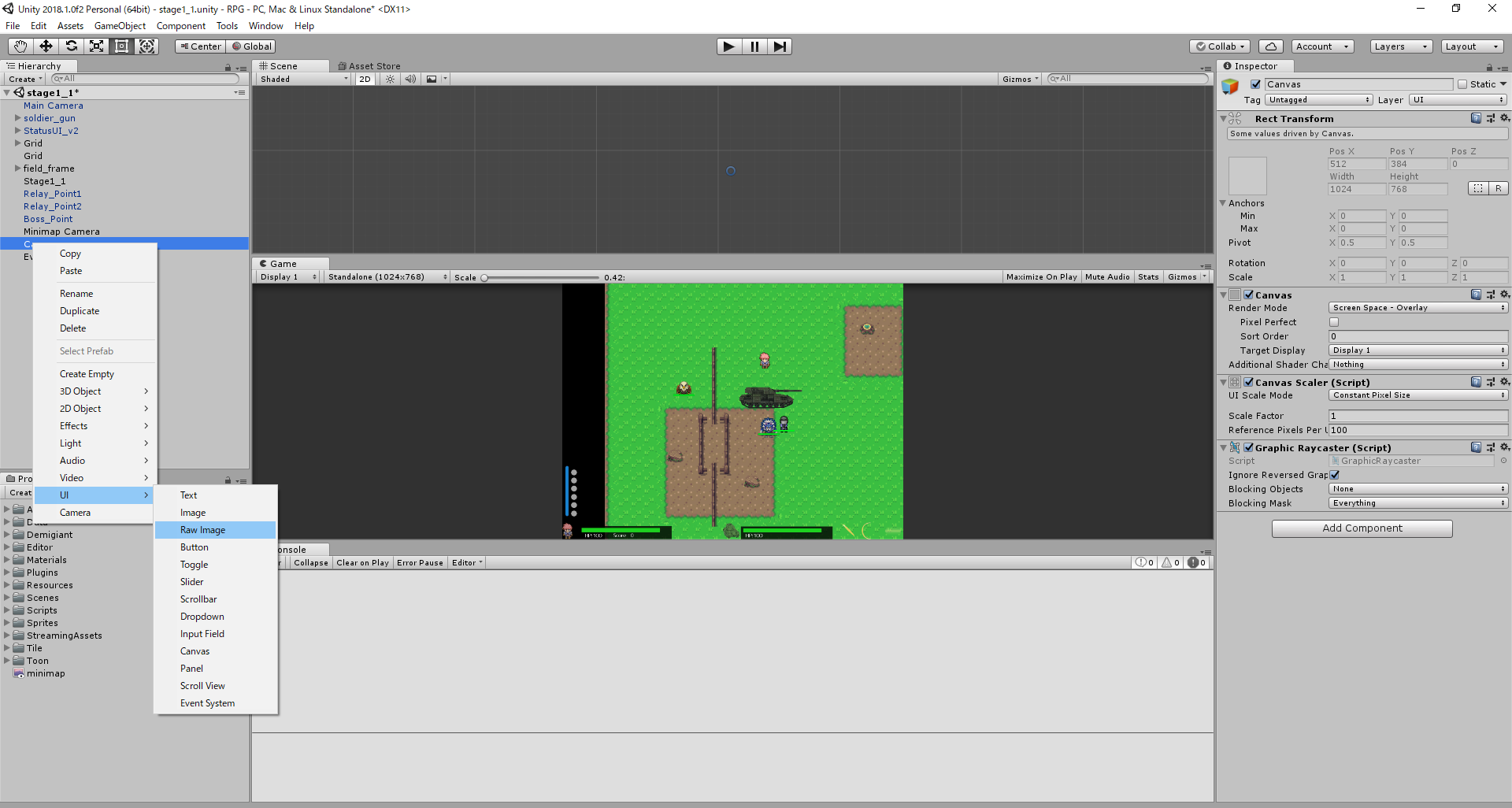
入れ物の作り方はまずHierarchyのCanvas内でRawImageを作成します。(図6)
 図6 RawImage作り方
図6 RawImage作り方
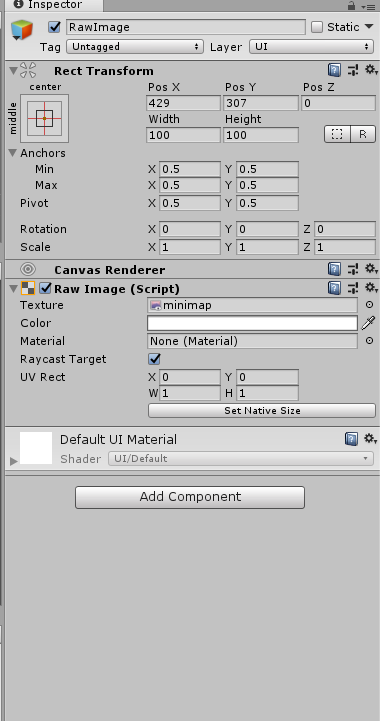
RawImageが作成できたら、RawImageのRaw Image(Script)中のTextureにミニマップ用カメラを映し出すRender Textureを入れます。
 図7 RawImage設定
図7 RawImage設定
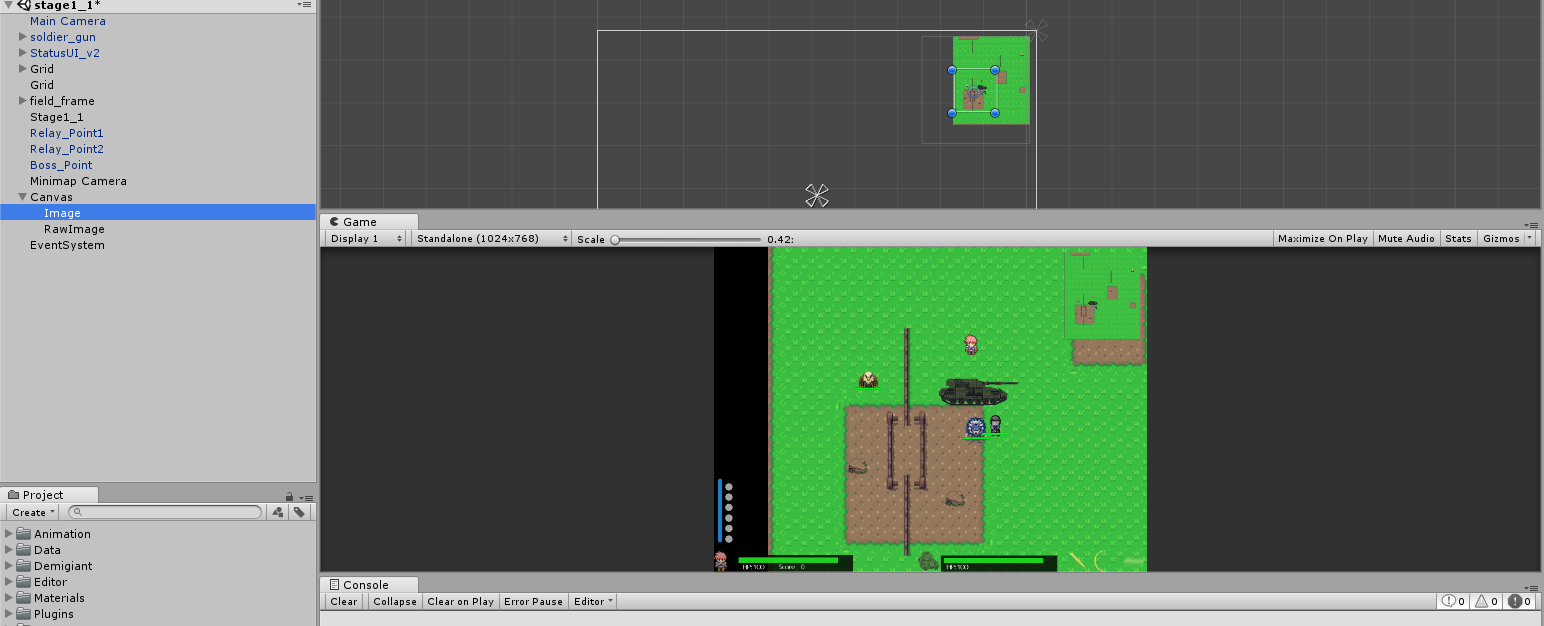
ここまで来れば画面上にミニマップ用カメラの映像が表れているはずなので大きさと位置を調整すれば図8のようになります。
 図8 minimapが出現
図8 minimapが出現
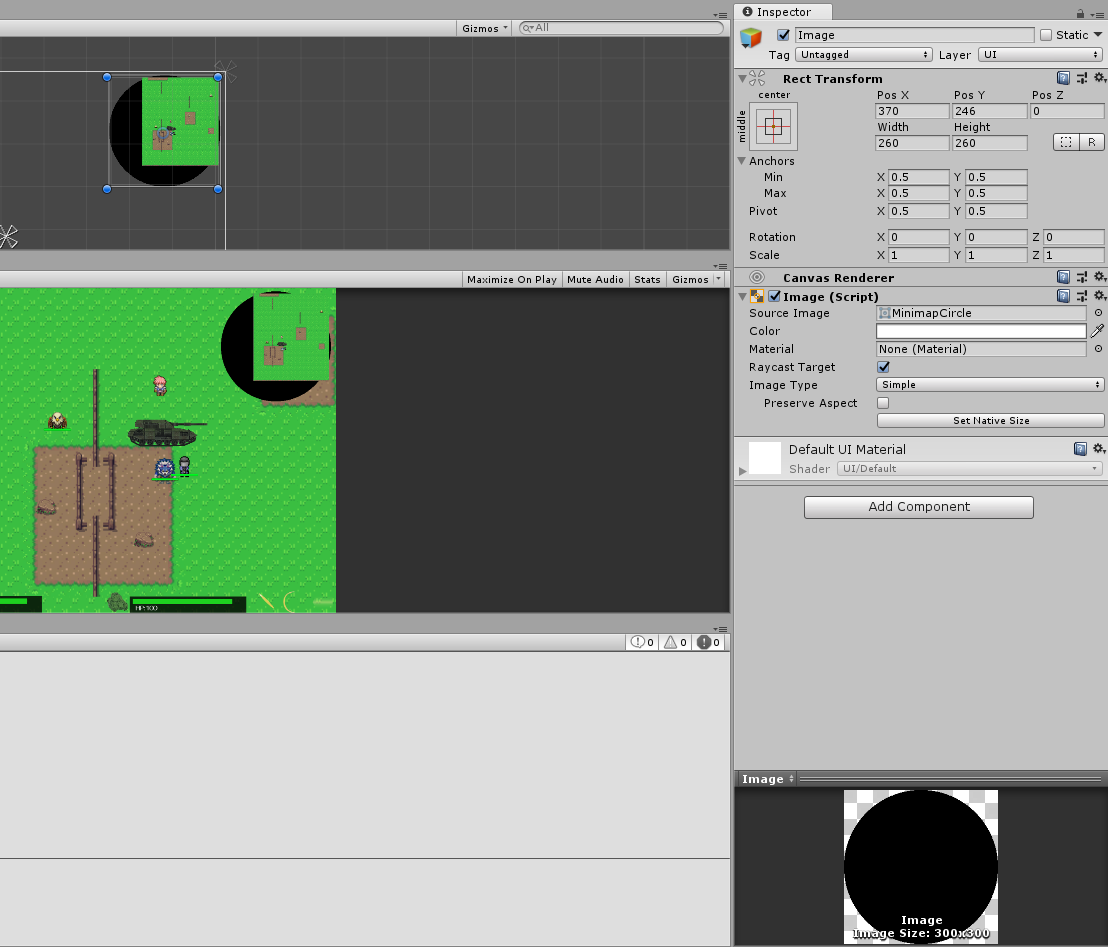
このままだと見え難いので見た目を変えていきます。まず図8にも映っていますが、RawImageと同じCanvas内にImageを作成します。作成したImageのサイズを調整してSoureImageに適当な画像(今回は黒い円)を設定すれば図9のようになります。
 図9 Imageの変更
図9 Imageの変更
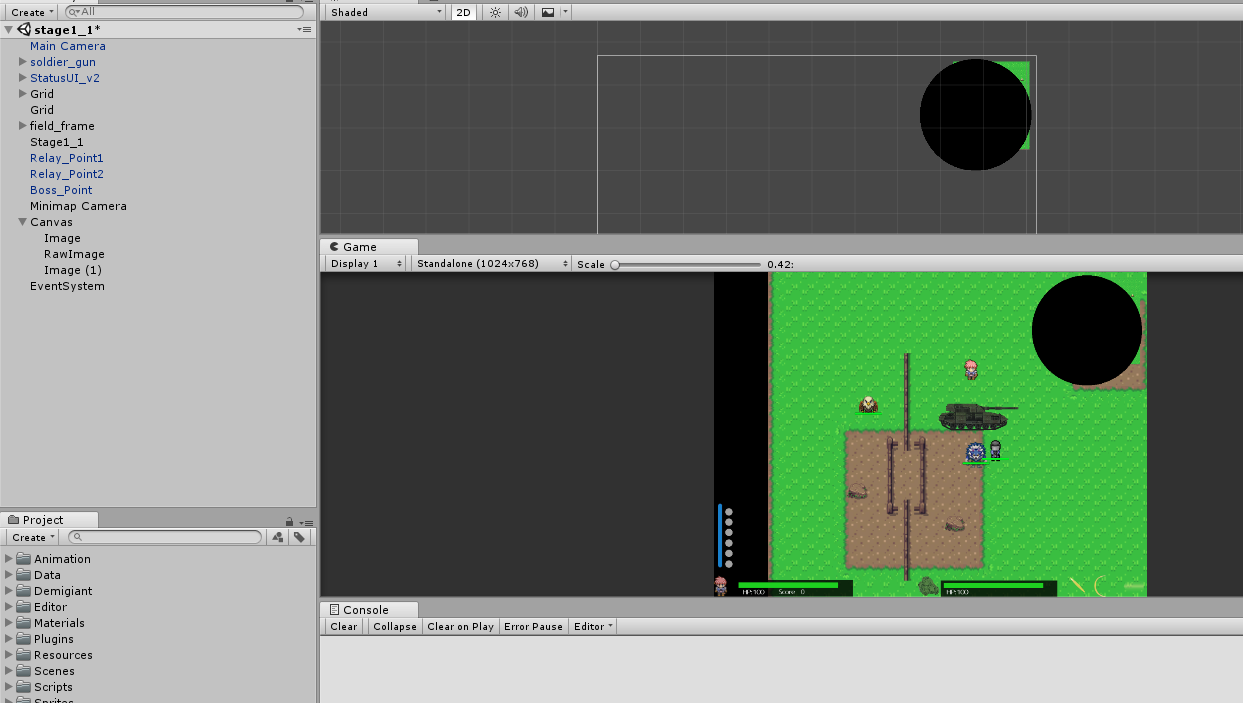
やっとそれらしくなりましたが、まだ縁部分がはみ出ているのでこの部分を改善します。まずimageをctrl+dで複製します。(図10)
 図10 Imageの複製
図10 Imageの複製
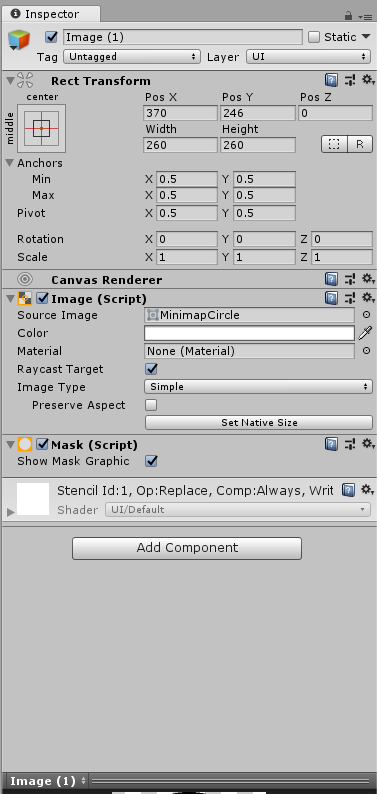
複製したら複製したImage(1)にMaskを追加します。(図11)
 図11 Mask
図11 Mask
この状態でImage,RawImage,Image(1)の関係が
Image
L Imgae(1)
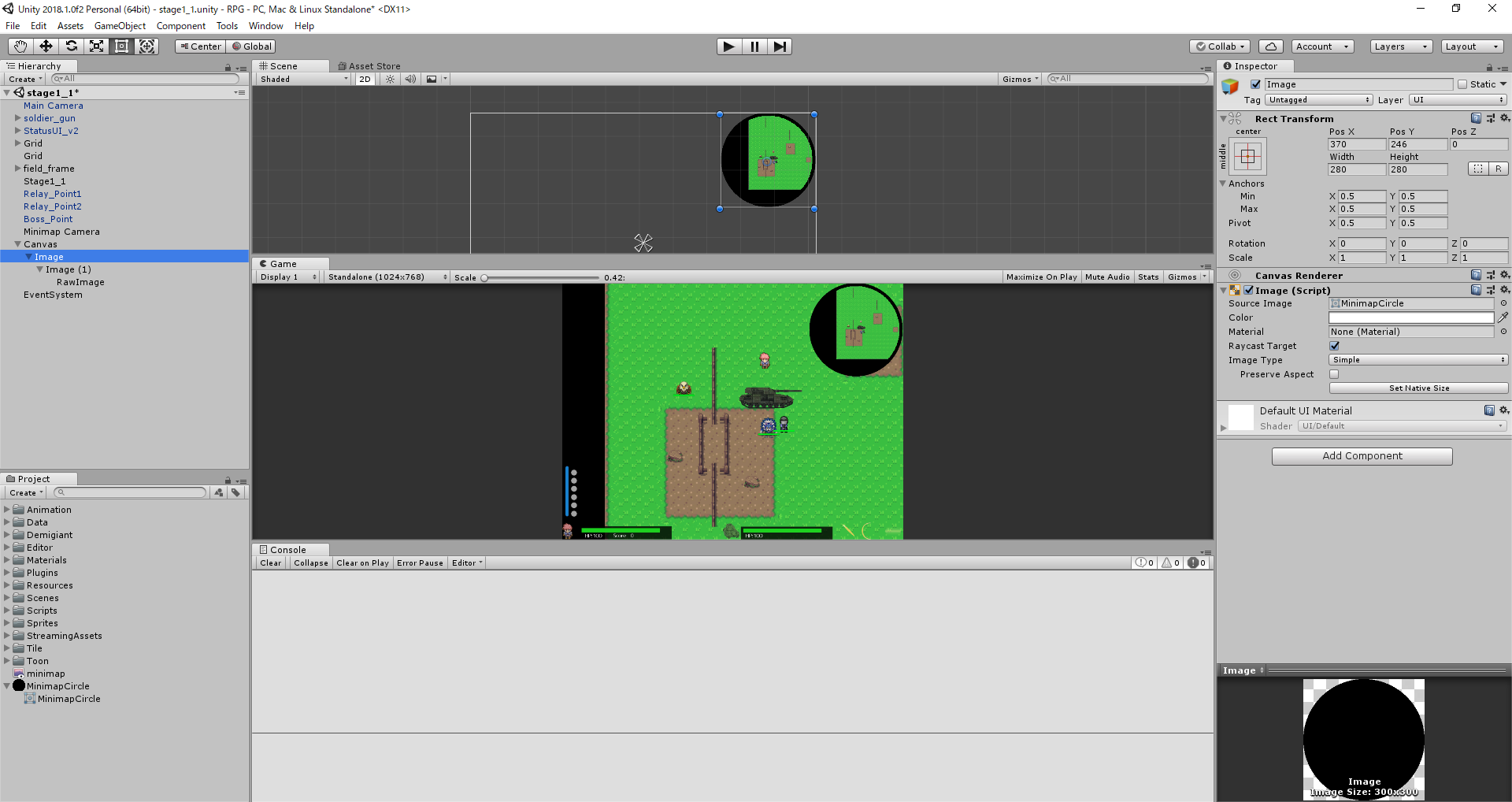
L RawImageになるようにHierarchyを変更して、サイズを調整すれば図12のようなミニマップの基本形が完成します。
 図12 ミニマップの基本形完成
図12 ミニマップの基本形完成
次回
今回はミニマップの基本形の作成方法を解説しましたが、このままではまだキャラクタが移動してもカメラは動かないのでずっと同じ場所を映してしまいます。そこで次回はキャラクタと一緒にカメラが動くようにする方法を解説したいと思います。
category: unity